NAVY MS | ระบบจัดการฐานข้อมูล นาวิกโยธิน เมื่อโชคชะตาเป็นใจให้เราหยิบได้ใบแดง

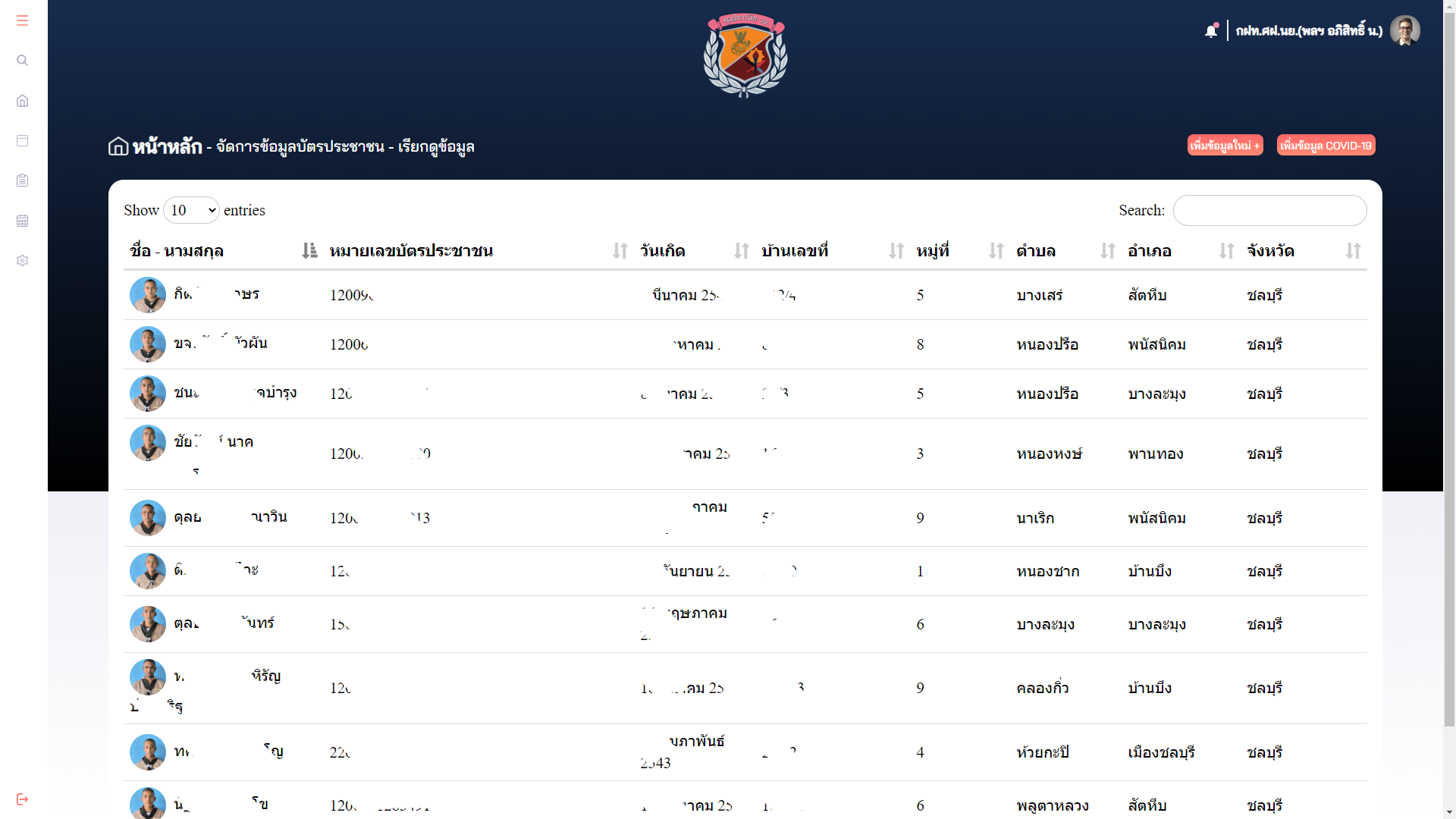
โปรเจคนี้ผมได้มีโอกาสพัฒนาระหว่างเป็นทหารเกณฑ์ครับ ในตอนที่เข้าไปก็มีรุ่นพี่คนก่อนหน้าได้ออกแบบด้วยโปรแกรม adobe xd ไว้เสร็จแล้ว ขาดแค่คนที่จะพัฒนา ผมจึงมีโอกาสทำหน้าที่พัฒนา โดยสิ่งที่ต้องการในตอนแรกคือฟังก์ชันการค้นหาข้อมูลในฐานข้อมูลที่มีมากกว่า ให้เร็วยิ่งขึ้น

พัฒนาโดยใช้ React เป็น frontend ระบบงานภายในต่าง ๆ จะยังคงทำงานคล้ายระบบเดิม โดยระบบงานเดิมพัฒนาด้วย codeigniter ซึ่งเป็น Framework ภาษา PHP จึงมีความแตกต่างกันอยู่บ้าง เพราะส่วนตัวไม่เคยใช้งาน ถึงโค้ดจะแตกต่างกันบ้างแต่ก็ไม่ยากที่จะเรียนรู้มัน จากที่ลองผิดลองถูกก็เข้าใจได้ว่าการทำงานของ Framework จะเป็นแบบ mvc คือ model view controller คล้ายกับ laravel ที่ผมเคยศึกษาและลองเขียนโปรเจคด้วย laravel จากเพื่อนตอนที่ยังเรียนอยู่มหาวิทยาลัย

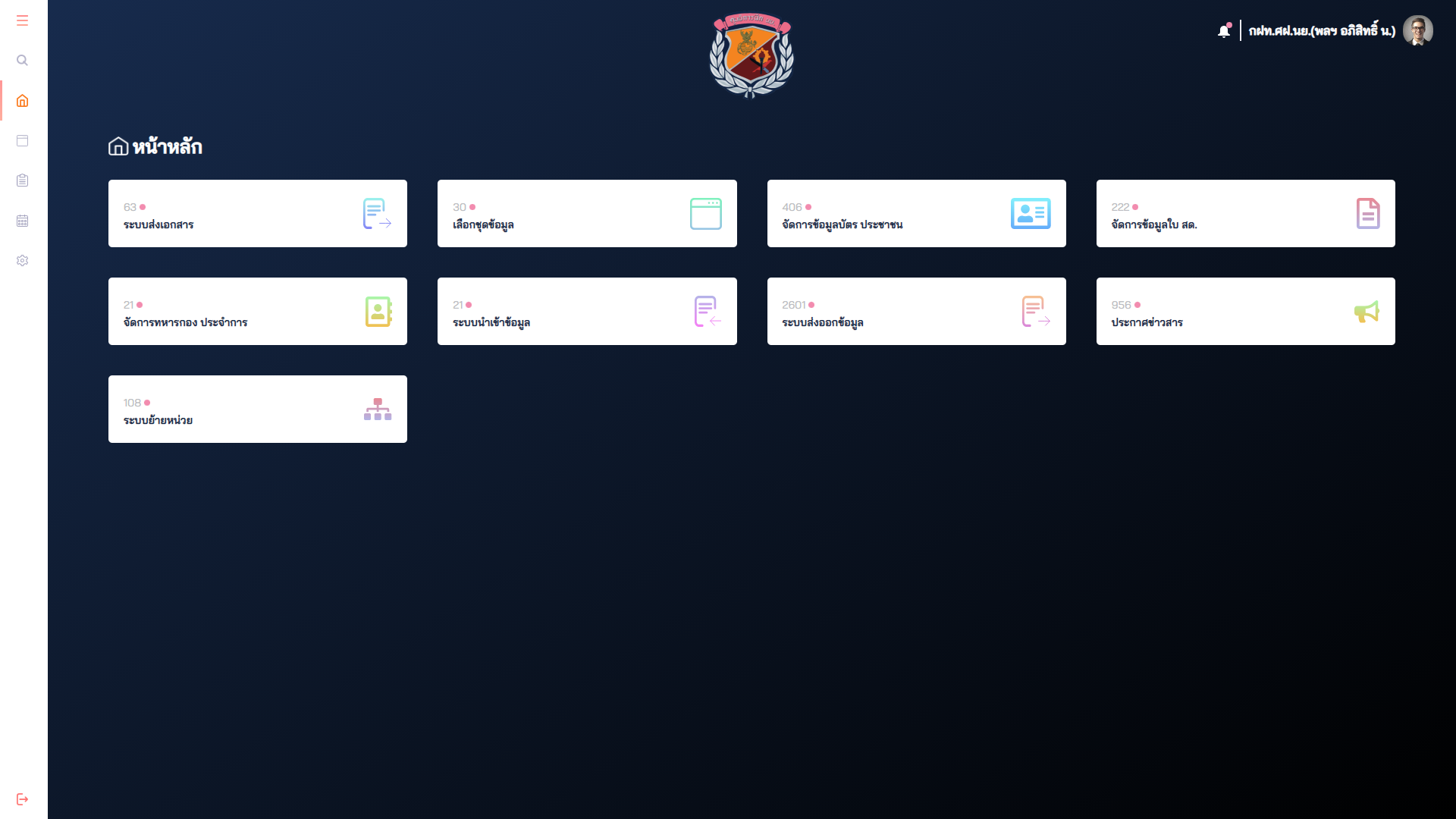
สิ่งที่ทำส่วนใหญ่จะเป็นการเขียนตาม mockup จาก adobe xd ผมจึงไม่ต้องออกแบบออกไรมาก โปรเจคนี้ไม่ได้ใช้ css libraries เหตุผลที่ไม่ใช้เพราะว่าอยากลองเขียน css เองดูบ้างจะได้เข้าใจพวก libraries มากขึ้น เพราะการใช้เครื่องมือช่วยมากจะทำให้เราไม่รู้เลยว่าจริง ๆ แล้วตร้องเขียนยังไง พื้นฐานจึงเป็นสิ่งสำคัญ
ปัญหาในการพัฒนา
สิ่งที่ผมคิดว่าเป็นปัญหาในการพัฒนาก็คือการเขียน css นี้แหละครับ ใน react สามารถเขียนได้หลายแบบเช่น css module, styled component, inline styles, CSS-in-JS เป็นต้น แต่ผมได้เขียน css แยกเป็นไฟล์แบบไว้ในแต่ละหน้าจึงมีไฟล์ css เยอะมากในโปรเจค จะเปลี่ยนใช้ css module ในตอนท้ายก็ทำได้ยากแล้ว
backend ผมเลือกใช้ ExpressJS ครับ เหตุผลนั้นง่ายมากเพราะเป็นที่นิยมจึงมีข้อมูลให้ผมได้อ่านเยอะอีกอย่างคือมันเร็ว
Deploy ยังไง
React สั่ง run build แล้วนำโฟลเดอร์ build ไปวางที่ xampp htdocs แบบ html ทั่วไปเลยครับ
ExpressJS เป็น nodejs จึงต้องหาเซิฟเวอร์สำหรับรัน node ผมใช้ pm2 บน window10 นี้แหละครับง่าย ๆ เลย
เหตุผลที่ใคร ๆ ก็ใช้ React
- นำกลับมาใช้ใหม่ แยกส่วนประกอบของ Component ให้เป็นส่วนย่อย ๆ เช่น ปุ่มกด ภาพโปรไฟล์ เป็นต้น สามารถนำกลับมาใช้ใหม่เพื่อใช้ซ้ำในส่วนต่าง ๆ ของเว็บได้
- เรียนรู้ได้เร็ว syntax มีคล้ายกับ html ผสมกับ javascript
- เรียนทีเดียว เขียนได้ทั้งเว็บและแอพ
เครื่องมือที่ใช้ในการพัฒนา
- Reactjs
- ExpressJS
สุดท้าย ก็หวังว่าบทความนี้จะเป็นประโยชน์กับใครหลาย ๆ คนนะครับ