Cyress

เตรียมเครื่องให้พร้อม
- ติดตั้ง nodejs ไว้แล้ว ถ้ายังไปติดตั้งก่อน nodejs.org
- ติดตั้ง vscode ไว้แล้ว
เนื้อหา
Cypress
Cypress เป็นเครื่องมือที่ใช้สำหรับทดสอบเว็บ มักจะถูกใช้โดย QA engineers สามารถเขียน script เพื่อทดสอบได้ทั้ง frontend และ backend ภาษาที่เขียนคือ javascript เป็นเครื่องมือที่ใช้ไม่ยาก สามารถเรียนรู้ได้เร็ว มีหน้าจอหรือ User interface (UI) ให้ใช้เหมือนโปรแกรมทั่วไป ถ้ามีความรู้เกี่ยวกับการเขียนโปรแกรมด้วยภาษา javascript จะเรียนรู้ได้เร็ว ในบทความนี้จะเขียนถึงวิธีติดตั้งและใช้งานเบื้องต้น
ตัวอย่างโค้ดอยู่ใน github: https://github.com/apisit110/blog
การติดตั้ง cypress
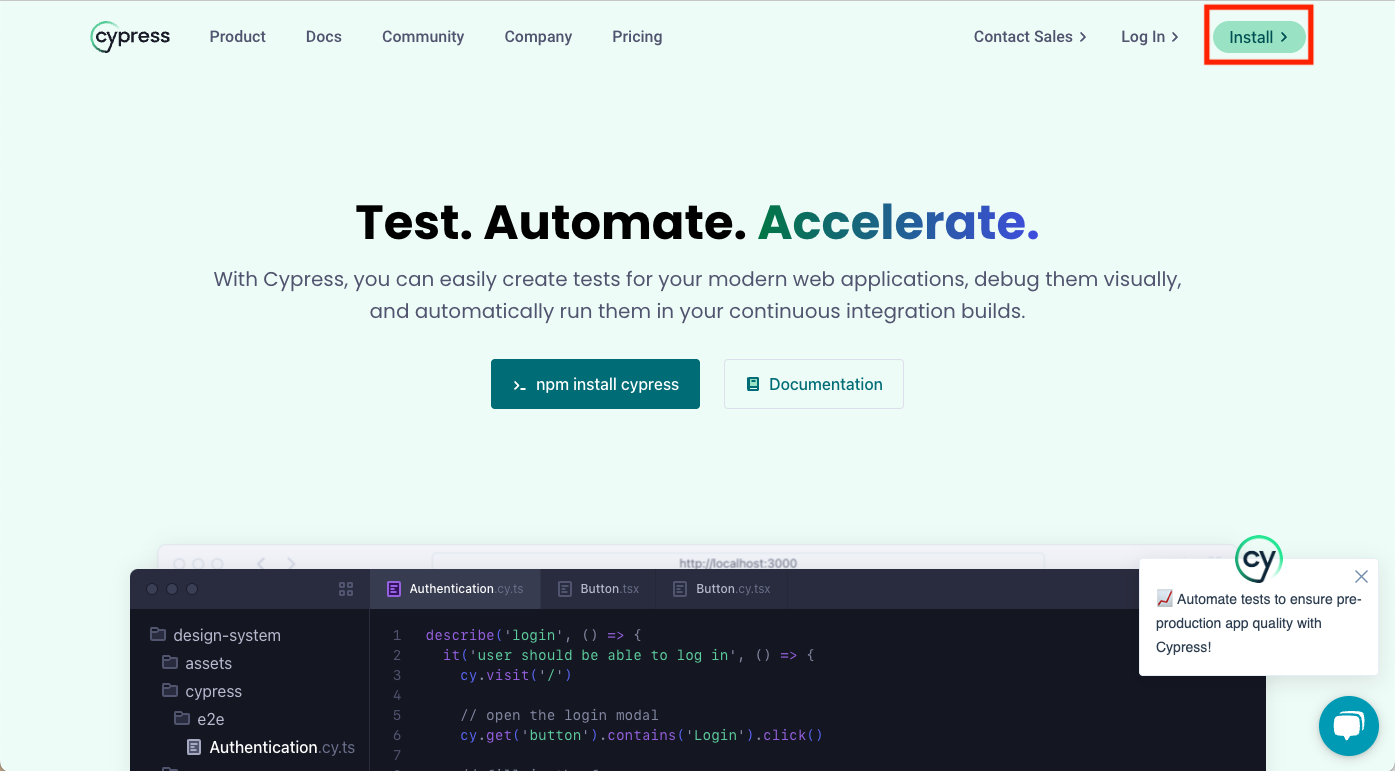
เข้าเว็บของ cypress แล้วกดปุ่ม install ที่มุมบนขวา

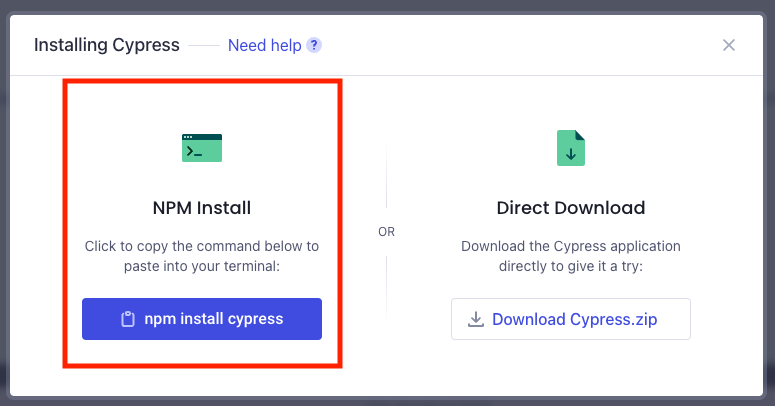
จะเห็นว่ามี 2 ตัวเลือก
- ติดตั้งผ่าน npm
- โหลดไฟล์ zip มาใช้งานได้เลย

ในบทความนี้จะเลือกวิธีติดตั้งผ่าน npm
เริ่ม project โดยสร้าง folder ตั้งชื่อตามต้องการ เช่น test-cypress
ไม่ควรมีช่องว่าง (space bar) ในการตั้งชื่อ
ในบทความนี้ใช้ macbook นะครับ หากใช้ window จะมีจุดที่ต่างกันบ้าง

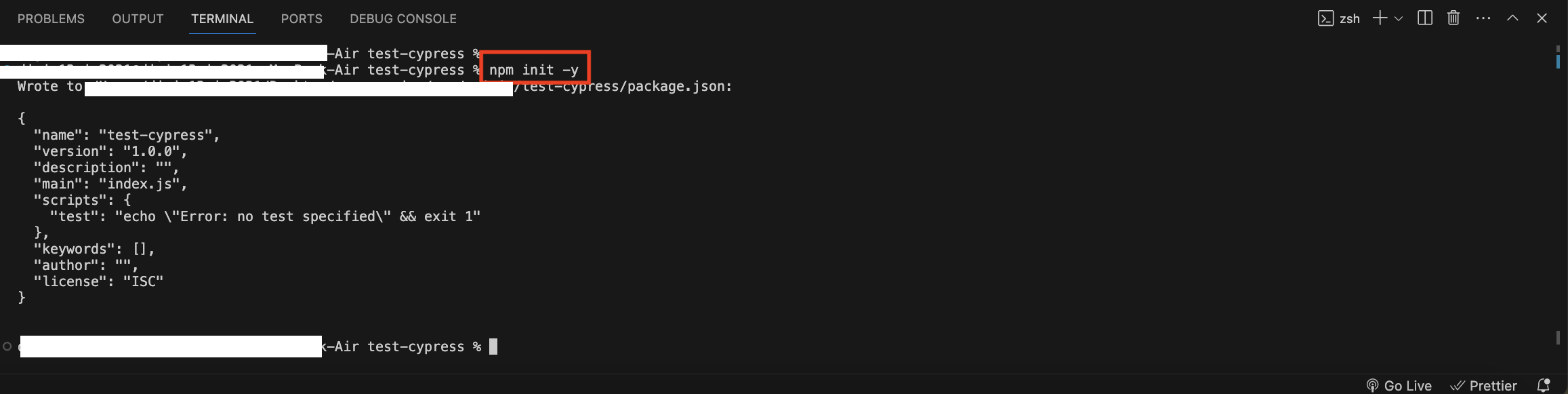
เปิด vscode แล้ว open folder ที่เราสร้าง จากนั้นเปิด terminal ขึ้นมา run คำสั่งตามด้านล่างจะได้ไฟล์ package.json
npm init -y
package.json ใช้บอกรายละเอียด project nodejs ของเราว่ามีเรียกใช้ package อะไรบ้าง version อะไร
ติดตั้ง package cypress ด้วยคำสั่งด้านล่าง จะได้โฟลเดอร์ node_modules ที่ใช้เก็บ software ของ package ที่เราติดตั้งไว้และไฟล์ต่างๆที่ cypress สร้างให้
npm install cypress --save-devหลังจากติดตั้งเสร็จแล้ว ลองเปิดแอพด้วยคำสั่งนี้ได้เลย
npx cypress openเพิ่ม script สำหรับเปิดแอพในไฟล์ package.json
{ "scripts": { "cypress:open": "cypress open" }}จากนั้นลองใช้คำสั่ง npm run cypress:open แทนการใช้ npx จะได้ app cypress
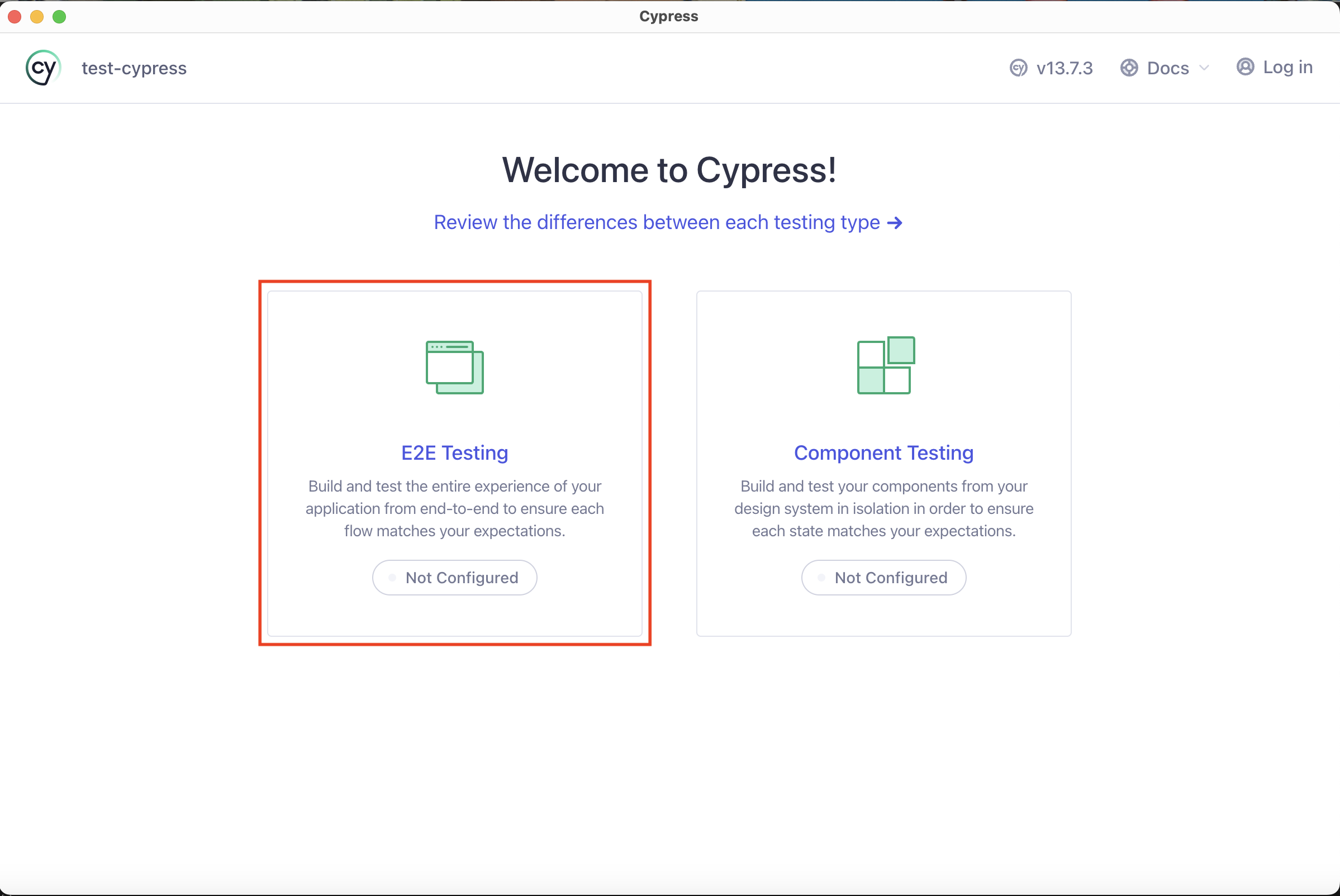
npm run cypress:openเลือก E2E Testing เพื่อสร้าง script กันเลย

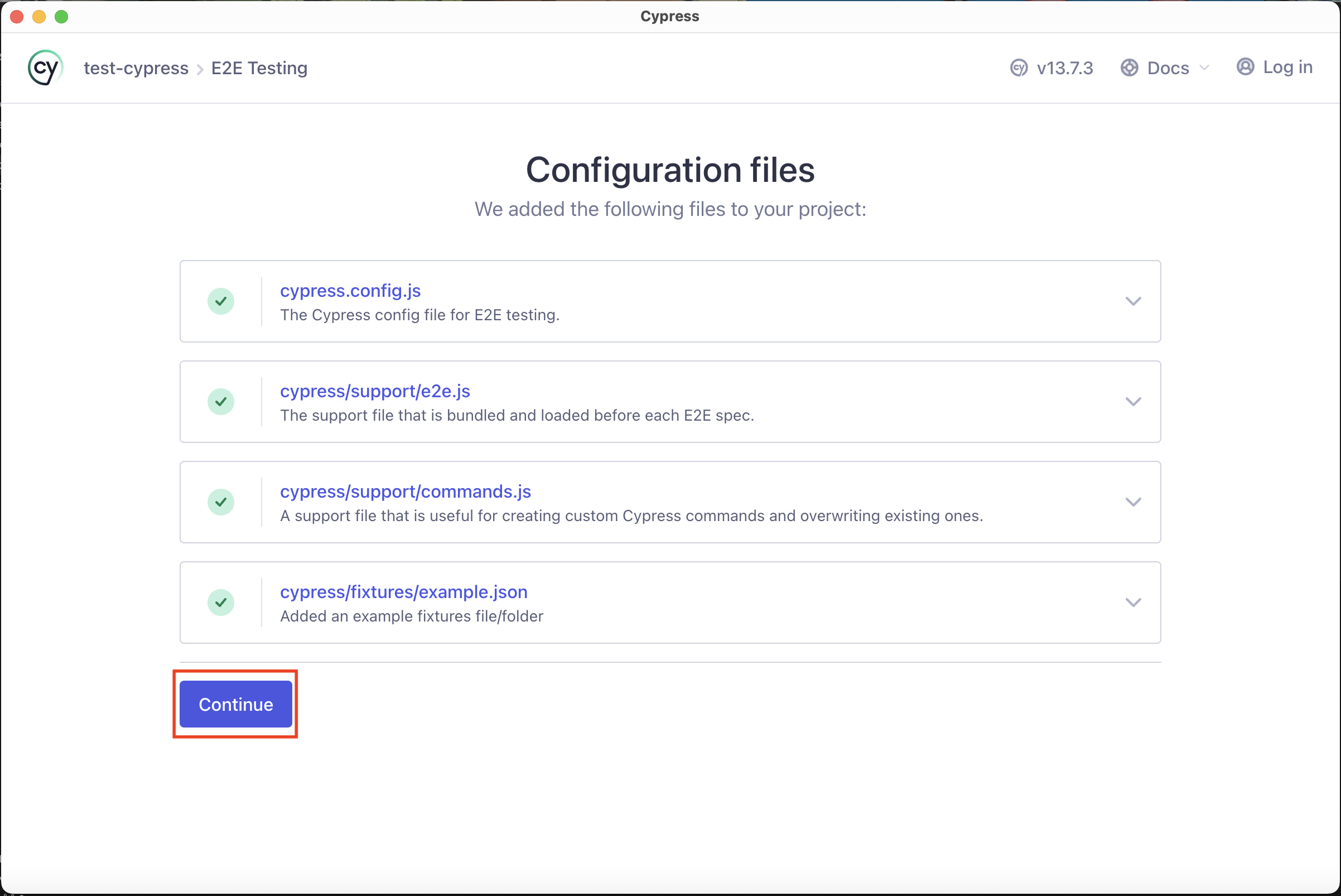
cypress จะมีตัวอย่างไฟล์เบื้องต้น
- cypress.config.js - คือใช้เขียน test script
- cypress/support/e2e.js - เมื่อ run test script จะโหลดไฟล์นี้ก่อน เช่นเพิ่ม custom function
- cypress/support/commands.js - ใช้สร้าง custom function
- cypress/fixtures/example.json - คือไฟล์ข้อมูลหรือ test data

กด Continue และทำตามขั้นตอน จะได้ไฟล์ชื่อ spec.cy.js อยู่ใน folder cypress/e2e/spec.cy.js
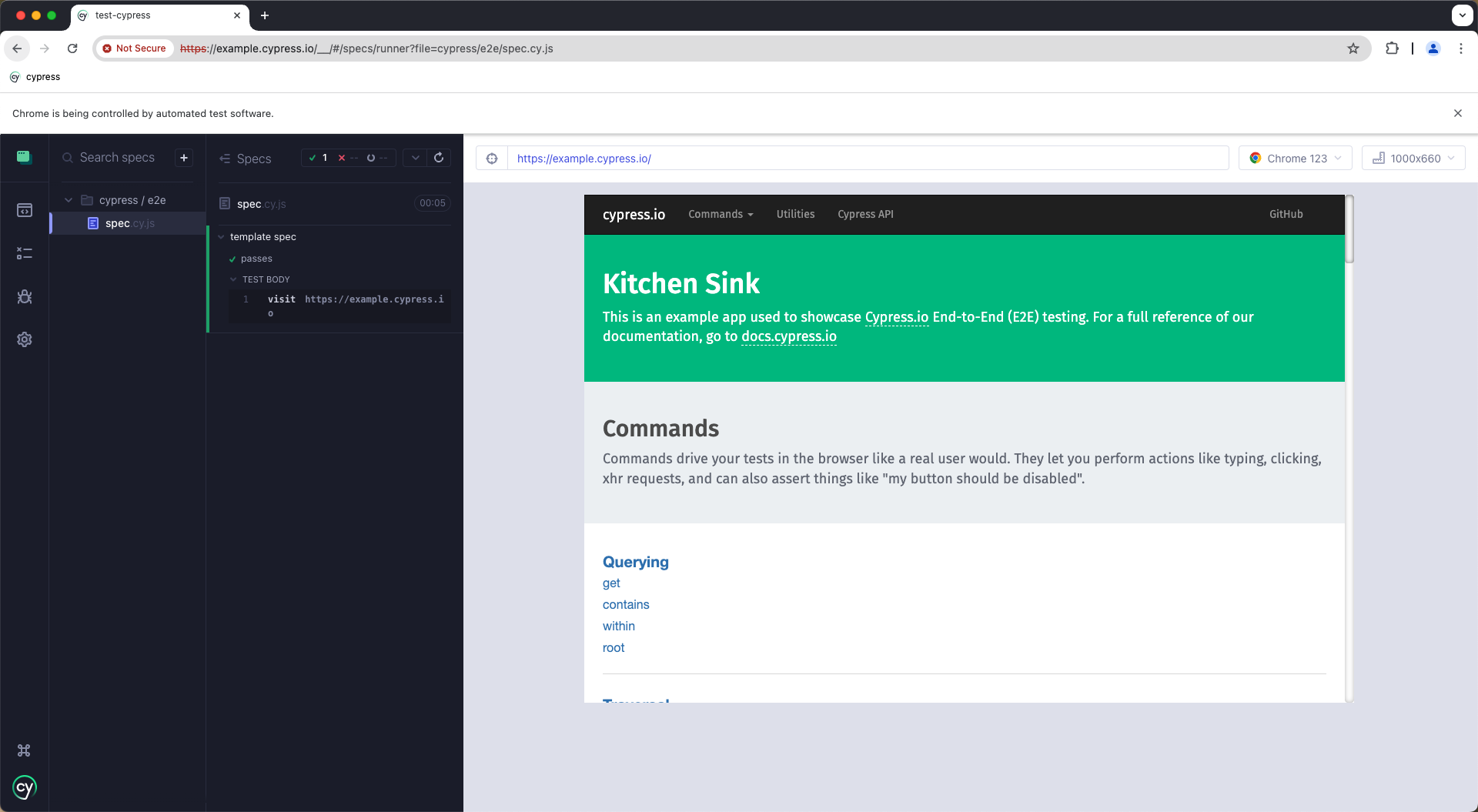
ใช้คำสั่ง run test script ดูจะได้ผลดังภาพ

เย่ run ได้แล้ว มาลองเขียน test script เองให้ search google คำว่า cypress กัน
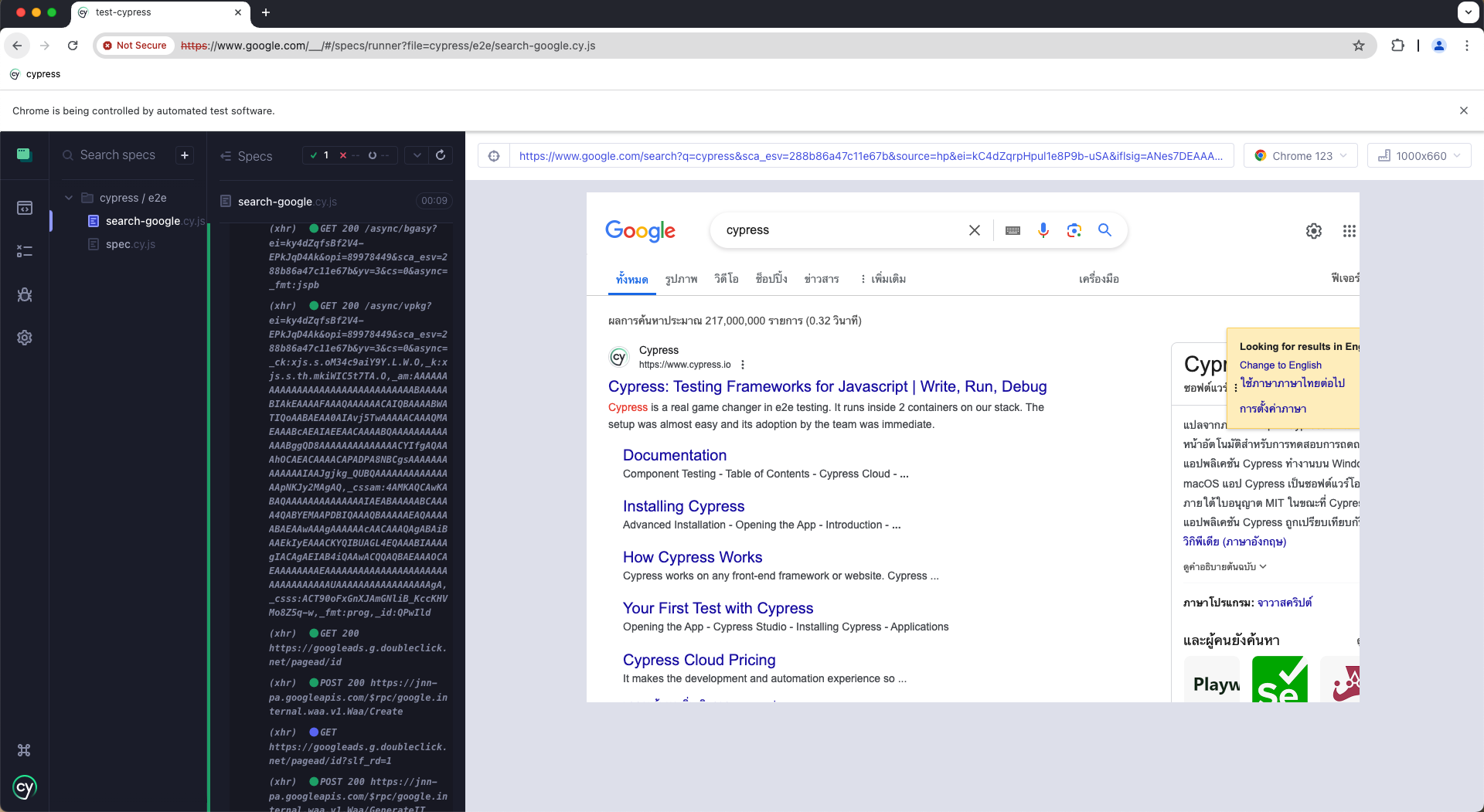
สร้างไฟล์ search-google.cy.js ใน folder cypress/e2e/search-google.cy.js แล้วเขียนโค้ดตามตัวอย่างด้านล่างนี้เลย
describe('search google', () => { it('go to google page and search cypress', () => { cy.visit('https://www.google.com/') cy.get('textarea[title="ค้นหา"]').type('cypress').type('{enter}') });})- describe() เป็นการ group รวม test case ให้อยู่ใน block scope เดียวกัน
- it() เป็น test case สามารถเขียน it() ได้หลายครั้งใน block scope เดียวกัน
- cy.visit() เปิดเว็บไปที่ url
- cy.get() เข้าถึง element จากนั้นใช้คำสั่ง type เพื่อพิมพ์ข้อความลงไปใน input

ส่วนของการติดตั้งและ run ก็เป็นประมาณนี้ ต่อไปจะเป็นส่วนของการเขียน test script ด้วย javascript
เพิ่มเติมสำหรับ dev
หากใครเคยเห็นการการเขียน unit test มาบ้างอาจจะเห็น syntax แล้วดูคุ้นๆ เพราะ cypress เรียกใช้ package mocha และ chai ในการเขียน test script
อ่านเพิ่ม