Webhook

เคยเขียนโปรแกรมอะไรที่ต้อง request ไปถามข้อมูลทุก 5 วินาทียิ่งถี่เท่าไหร่ก็หมายความว่าจะได้รับแจ้งเตือนเร็วเท่านั้น หรือเคยกด refresh (F5) รัวๆเพื่อจะรอทำอะไรซักอย่างไหม ในทาง server แล้วมันเป็นการใช้งาน request ที่สิ้นเปลืองมากเพราะ server จะต้องถูกขอข้อมูลอยู่ตลอดเวลาปัญหานี้แก้ได้ด้วย webhook โดยจากเรา(client)ไปขอข้อมูลจนกว่าจะได้ สลับกันเป็นเมื่อ server ได้ข้อมูลมาแล้วเดี๋ยวจะไปบอกให้รู้เอง จริงๆแล้วมันก็เป็นการใช้งาน api รูปแบบหนึ่งนี่แหละ
เนื้อหา
webhook คืออะไร
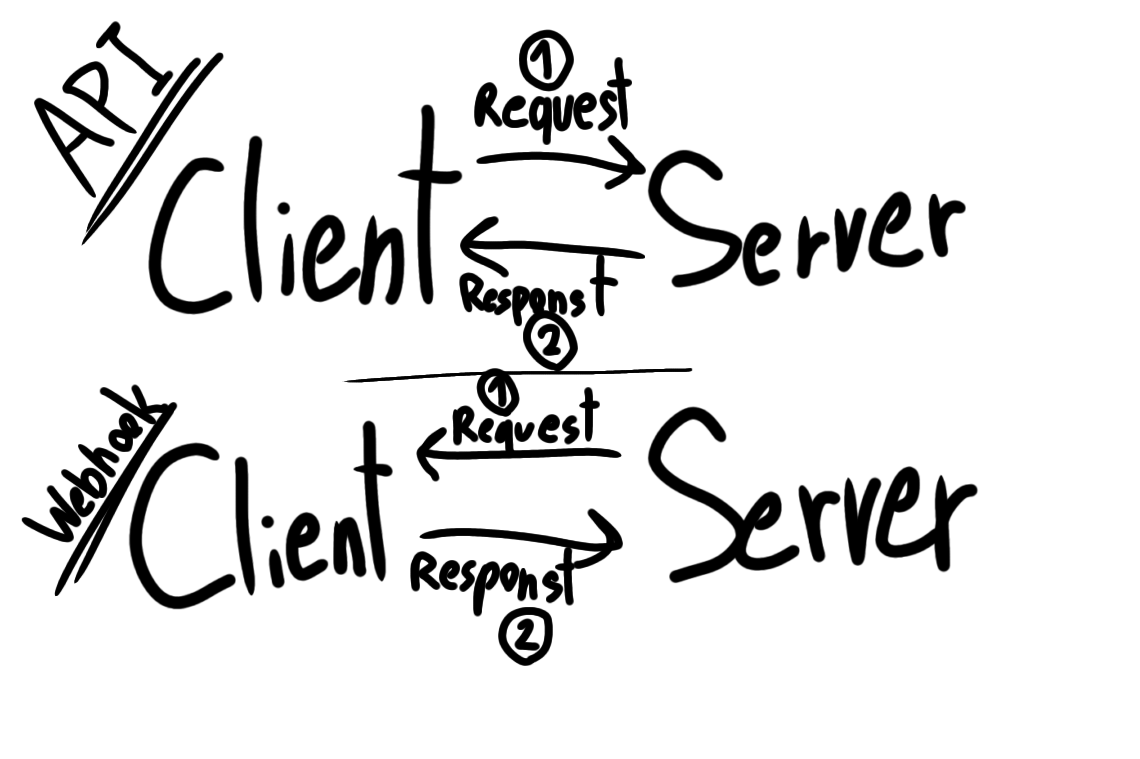
webhook มันคือการใช้งาน api แบบสลับข้าง
ปกติแล้วการใช้ api ฝั่ง client จะเป็นคน request ขอข้อมูลบางอย่างไปยัง server ปลายทาง ฝั่ง server มีหน้าที่รอรับ request แล้วประมวลผลบางอย่างเพื่อตอบกับ response ผลลัพธ์กลับไปยังผู้ขอ
webhook นั้นจะสลับหน้าที่กันคือ client ทำหน้าที่รอรับ request จาก server ฝั่ง server มีหน้าที่ส่ง request ไปให้ client ประมาณว่า ถ้าเกิดเหตุการณ์อะไรบางอย่างตามเงื่อนไขที่กำหนด server จะไปบอกกับ client เองว่ามีเหตุการ์นี้เกิดขึ้นแล้วนะ ข้อดีของการทำแบบนี้ server ไม่ต้องรับ request เยอะๆ มันลดได้เยอะมากเลยใช่ไหมลองคิดดูว่า จากการรอรับ request ทุกๆ 5 วินาทีเปลื่ยนเป็นส่ง request ไปหาเองแค่ 1 request

request = ร้องขอเพื่อทำอะไรบางอย่าง
response = ตอบกับคำร้อง
ตัวอย่าง
อาจจะยังไม่เห็นภาพ ลองยกตัวอย่างเช่น สมมุติว่าเรากำลังพัฒนาระบบ chat ที่สามารถคุยกันได้ 2 คน เรามี database ที่เก็บข้อมูล chat ของแต่ละคนเอาไว้ สมมุติว่ามี Bob กับ Alice คุยกัน ภายใน database ก็จะมีประวัติการคุยกัน
Bob: ทักครับในขั้นตอนนี้ Bob ได้ส่งข้อความไปยัง database ว่าทักครับ- ต่อมา Alice จะรู้ได้ยังไงว่า Bob ทักมาวิธีการก็คือ Alice ก็ต้องส่ง request ขอดูข้อมูล chat ทุกๆ 5 วินาทีไง
Alice: จ้าในขั้นตอนนี้ Alice ได้ส่งข้อความไปยัง database ว่าจ้า
พอเห็นภาพไหมครับ อยากให้เห็นภาพตรงขั้นตอนที่ จะรู้ได้ยังไงว่าใครทักมาเราบ้าง ใครทักมาหาเรา
api เอาไว้ใช้กรณีที่เราต้องการข้อมูลเมื่อเราต้องการ
webhook เอาไว้ในกรณีที่เราต้องการข้อมูลเมื่อมีเหตุการณ์
หากอยากจะลองเล่นก็มี playground ด้วยนะไม่ต้องไปเขียนเอง ที่นี้เลย https://webhook.site/ ลองยิง request จาก postman ใส่ดูได้เลย